Table Of Content

With this pattern, viewers scan across the top of the page and then diagonally down towards the opposite corner. There’s a logo at the top, a menu at the top, and then elements in descending order of importance below. Whether you're creating a digital flipbook or designing your next round of paper design flyers, proportions are key. You want to make sure things look “right”— that the elements look as if they belong together. For example, when you’re reading a blog post you expect headings to be larger than the body text. Or if you were looking at a realistic drawing of a tortoise and a hare, you expect the hare to be larger than the tortoise.
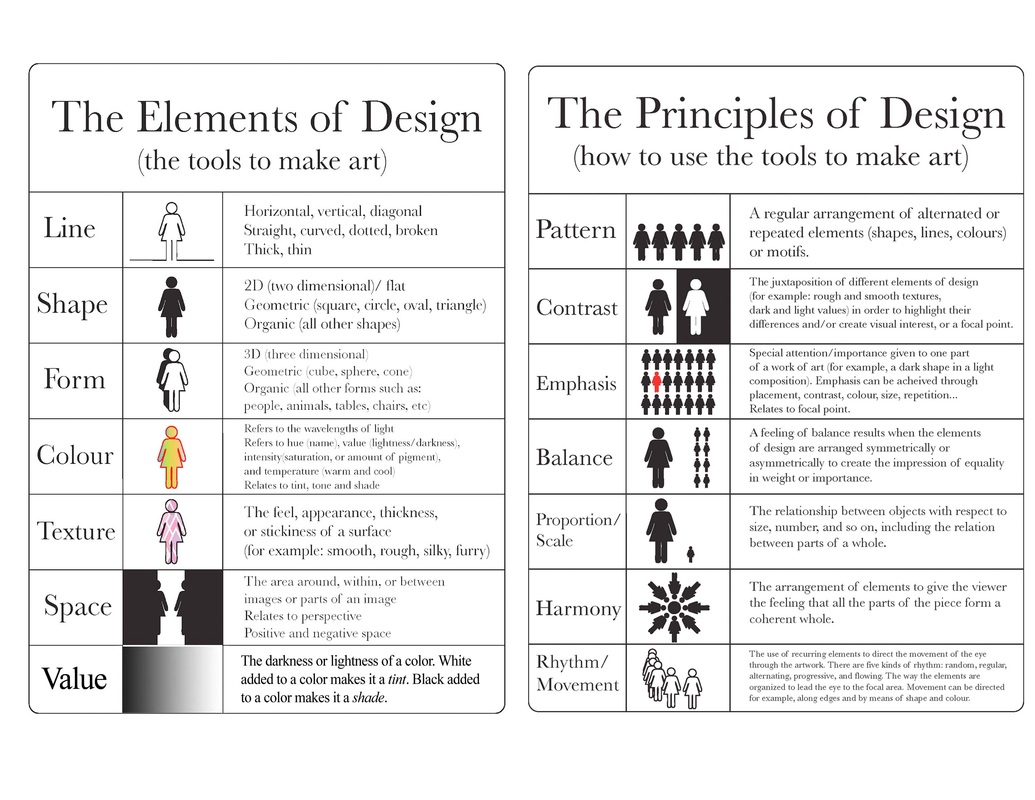
What are the elements of visual design?
And one of the ways this is achieved is by scale and proportion. Contrast also creates depth in your design – elements with lower contrast “fade away” and parts with high contrast “pop” and move to the foreground. The biggest text and pictures will immediately catch the viewer’s eye, whereas the smallest shapes will be seen last. Basically, hierarchy is the arrangement of different parts of the design, by size and color, to imply importance. Without alignment, the elements on your design will look disorganized, confusing, and cluttered.
Examples of Principles of Design in Art
This concept should reinforce the message you are trying to communicate in your design—otherwise, it can look pointless. In layout hierarchy, the proportion of the headline compared to the photo caption needs to be larger as the headline is the most important element. When you achieve a good sense of proportion in a composition, it can add harmony and balance.
Variety
You've built a motif and regained control of your design if three things are in blue italic sans-serif. When looking for compelling, practical design examples, you'll discover that the majority of them only use one or two typefaces. This is because contrast may be efficiently accomplished by using two strong fonts (or even one strong typeface in different weights). Allow your brain to organize the data before laying up your design in a way that conveys that order. If the band's name is the most crucial information, put it in the middle or make it the poster's main attraction.
Everything You Need to Know About Minimalist Design - ELLE Decor
Everything You Need to Know About Minimalist Design.
Posted: Fri, 17 May 2019 07:00:00 GMT [source]
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
But instead, the bright colors help paint a scene that is innocent and welcoming. It can transform a circle into a sphere or a square into a cube. This business card template is an excellent example of how you can use proportion to shift the focus from an element that could be more dominant. They say variety is the spice of life — and it can also spice up a design! All the pages work well together rhythmically because there’s a pattern.
Alignment
Size plays a crucial role in distributing visual weight within a composition, influencing the viewer’s perception and interpretation of the design. The principles of design are important because they help people to understand the artist's or designer's intentions in a work of art, architecture, or other type of design pieces. The visual appeal of a work of art can often be understood after examining its design principles.
I would love to learn about…
Colour and size are the most common ways we can create hierarchy — for instance, by highlighting a primary button, or using larger fonts for headings. Items that appear at the top of a page or app also tend to be viewed as having a higher hierarchy than those appearing below. A lack of unity in designs can create a sense of unease and chaos.

Not only can you make an element stand out this way—you can also use scale to create a sense of depth (since nearer objects appear larger to the human eye). Exaggerated scales of images also add a certain level of interest and drama to them. Unity helps guide the viewer's attention and ensures a consistent, integrated visual experience. The absence of unity can make a design feel disjointed or chaotic.
Design principles FAQs
Framing refers to how the primary subject of a design is placed in relation to other elements on the page. It’s most often heard referred to in cinematography or photography, with how the main focus of an image is placed within the overall image. Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience. In the second lesson, you’ll learn about the science and importance of color.
To have unity in your design, all parts of your composition should be in complete harmony with each other to be visually appealing in the viewer’s eyes. White space, or negative space, gives your composition room to breathe and helps certain elements stand out. And most of the time, it makes your work more successful by highlighting the important information and your main design element. By repeating elements, you create a pattern and strengthen your design. For example, using the same color of your brand logo for the shapes on your announcement poster, will be an indirect shout-out to your brand and help you develop your brand identity. Objects, text, their size, and shape, color and texture, all have weight, which is important to distribute on your composition with care and evenly.
The line is another important element used in creating a design because it creates depth and allows viewers to see how things are related spatially. The importance and usefulness principle is a design principle that focuses on the value and usefulness of your designs. It’s an important principle because it helps you to focus less on aesthetics and more on your customer’s needs. Instead of a disorganized amalgamation of separate components that just so happens to be on the same page, unity adds order and makes a piece feel like a coherent whole.
However, you don’t have to force all of these principles onto your design. Now that you know the basic principles of design, it’s time to put them into practice. The recurrence of an element, color, shape, or form in design is called repetition. It unifies your design elements and gives them a kind of signature look. Proportion is the relative size of the design elements compared to each other.

No comments:
Post a Comment